WordPressで多くの方が使っている無料テーマの「Cocoon」ですが、記事内にGoogleマップを引用したい時ってありますよね。
実はスクリーンショットで撮ったものを載せるのは規約違反になる可能性があります。
ではどうやって引用するのかというと、答えは「埋め込み」という方法です。
- 無料テーマCocoon
- ブロックエディター使用
目次
スクリーンショットがダメな理由
Googleマップのヘルプを見ると、「以下の情報は共有できません」という項目の中に「地図そのもののスクリーンショットや画像」と明記されています。
こう書いてある以上はスクリーンショットではなく、別の方法でGoogleマップを載せる必要がありますね。
CocoonでブログにGoogleマップを貼り付ける方法

Googleマップを埋め込む手順
1.Googleマップで引用したい場所を検索する
ここでは例として「新宿区」と入れてみます。
2.画面左側に出てくる「共有」ボタンをクリックします。
この画像内では一番右側にあるボタンですね。
3.「地図を埋め込む」をクリックする
クリックすると、この画面と共に下部にGoogleマップが表示されます。
この時にサイズを決めておきましょう。(デフォルトでは「中」になっています)
普通のブログでは「中」で問題は無いので、基本はそのままで大丈夫です。
4.「HTMLをコピー」をクリックして記事に貼り付ける
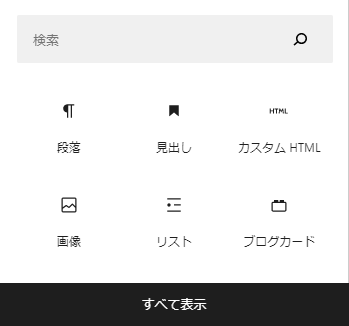
ワードプレスを起動して、載せたい記事で「カスタムHTML」を選択します。
あとは「HTMLを入力」のところにコピーしたものを貼り付けたら完了です。
完了後にプレビューを開くと、このようにGoogleマップが埋め込まれています。
スクリーンショットとは違ってちゃんと動かすことができますよ。
ルート付きで載せたい
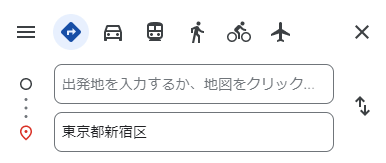
1.画面左にある「ルート・乗換」をクリックする
Googleマップをルート付きで載せたい場合は、画像一番左の「ルート・乗換」をクリックします。
2.出発地の入力をする
出発地の入力画面が出てくるので、表示させたい場所を入力します。
ここでは例として「西武新宿駅」と入れてみます。
3.ルートを選ぶ
下部にルートの候補が表示されるので、複数ある場合はどれか1つを選択します。
4.ルートを選んだら「共有」をクリックする
ルートが決まったら、画像の右側にある3つのボタンのうち真ん中の「共有」を選びます。
5.「地図を埋め込む」をクリックしてHTMLをコピーする
通常のGoogleマップの埋め込みと同じく、HTMLをコピーしたら記事内に貼り付けて完了です。
これでルートの表示付きGoogleマップが埋め込まれましたね。
まとめ
この記事では「Cocoon」記事内にGoogleマップを埋め込む方法を紹介しました。
正しい引用方法でブログ運営をしていきましょう!

















コメント