スマホで調べものをするのはもはや当たり前になってきた現代ですが,見たいページの読み込みが長くてなかなか表示されないと他のサイトへ探しに行ってしまいますよね。
皆さんの運営しているブログもそうならないように対策を取っておく必要があります。
読み込みが早い方がSEO評価的にも良いのでやっておいて損になることはないですよ。
WordPress無料テーマのCocoonにはもともと「高速化」がカンタンにできる設定がありますが,それと3つのプラグインを組み合わせることで更に読み込み速度を改善することができます。
- WordPress:バージョン 6.0.2
- テーマ:Cocoon
- 総プラグイン数:17個
目次
速度改善のために使用しているプラグイン
モバイル速度改善のために使っているのは以下の3つです。
- EWWW Image Optimizer
- WP Fastest Cache
- Flying Scripts by WP Speed Matters
それぞれの役割を大まかに言うと,画像サイズの圧縮・キャッシュクリア・JavaSprictの読み込み遅延となっています。
これらとCocoonの高速化を組み合わせたことによりPage Speed Insightsで測ってみたところ,このサイトのモバイル読み込み速度を44から90前後まで上げることができました。
ですがレンタルサーバー・使用テーマ・入れているプラグインの数など人によって違うので,入れた方がいいプラグインかそうでないかも考える必要があります。
このサイトでの上記3つはXサーバー・Cocoon・プラグイン数17なので,同じような状況でモバイルスピードを改善したい方は是非設定してみてくださいね。
1.EWWW Image Optimizer
1-1 このプラグインの特徴
まず1つ目の画像圧縮プラグインについてですが,記事内に画像を沢山入れている人には特におすすめのプラグインです。
画像を圧縮せず大きいまま載せると,サイトの表示速度が低下してしまう問題があります。
特にスマホで撮った画像だとサイズがとても大きいので,そのまま載せるのはやめたほうがいいですね。
かといって1つ1つ圧縮していくのは大変な作業になってしまいますが,このプラグインを入れるだけでそれまでに使っていた画像含め全て圧縮してくれるのでとても楽ですよ。
新しいプラグインとの相性次第では,ごく稀に不具合が発生する可能性もあります。
念のためWordPressのバックアップを取っておくことをおすすめします。
1-2 使い方
WordPressのプラグイン追加からキーワード検索窓で「EWWW」と入れます。
すると画像のEWWW Image Optimizerが出てきますので,こちらをインストールして有効化します。
(私のサイトでは既に入れているため,有効化が薄い表示になっていますが実際はちゃんと押せます)
有効化が完了したら,WordPressの左メニューにある設定からEWWW Image Optimizerを選びます。
一括最適化を押したら,最適化されていない画像をスキャンするというボタンがあるのでそれを押し「〇〇点の画像を最適化」をクリックすれば過去画像の圧縮が始まります。
圧縮が終われば最適化は完了です。
ちなみに設定後に新しくアップロードする画像については,全て自動で圧縮された状態になっています。
確認方法はWordPressのメニューからメディア→ライブラリを開き,すべてのメディアの左にある2つのアイコンから細く分かれている方を選択します。(青くなっている方)

そうすると画面右側に最適化されたことと圧縮されたサイズが記載されて見れるようになっています。
数字で見られると、これだけ圧縮されているんだなと分かりやすくて良いですよね。
2.WP Fastest Cache
このプラグインはキャッシュを有効化してサイトの表示速度を高速化することができます。
管理画面で有効化しておくだけで良いので使い方もシンプルです。
前に閲覧したデータなどを一時的に保存して、次回表示する際にこのデータを使い素早く表示することが出来る機能です。
溜まっていくと古いデータを閲覧することになったり、スマホなどの動作が重くなる原因にもなります。
まずはWordPressのプラグイン追加から「WP Fastest Cache」を検索し、インストール後に有効化を押します。
2-1 基本的な使い方
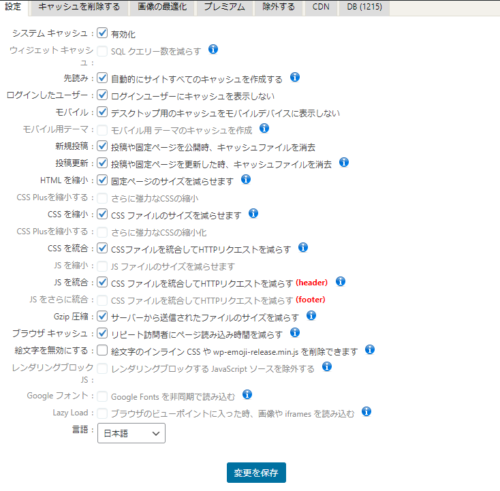
有効化が完了したら、WordPressのサイドメニューから「WP Fastest Cache」の設定画面を開き一番下にある「language」から「日本語」を選択します。
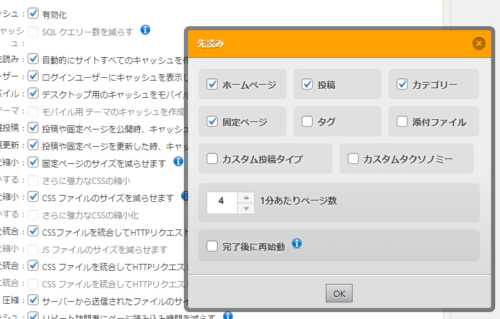
当サイトでは画像のようにチェックを入れていますが、今のところ不具合は起きていません。
チェックを入れていることで不具合が起きた方は、絵文字を無効にしたりCSSのチェックを外すなどの対応をする必要があります。
ただ「システムキャッシュ」の有効化にはチェックを入れておくようにしないと、無効化と同じ状態になってしまいます。
当サイトで上から3つ目の「先読み」の詳細設定は画像の通りですが、特に不具合が起きないということであればタグと添付ファイルにもチェックを入れておきましょう。
1つチェックを入れて不具合が起きるようであれば即戻って修正が大事!
「1分辺りページ数」は、数値を大きくするとサーバーに負担が掛かっていくのでデフォルト(1分辺り4ページ)のままがおすすめです。
2-2 シンプルな使い方
細かい設定が分からない…もうムリ…という方へ朗報です。
WordPress上段にある「キャッシュを削除する」という項目から手動でも使うことができます!
キャッシュを削除を開き、次の選択肢にある「全てのキャッシュを削除」を押すだけで完了です。
3.Flying Scripts by WP Speed Matters
最後に紹介するこのプラグインを使ったことで、今までちょこっと上がるだけだった表示速度の数字がガッツリ上がるようになりました。
1と2のプラグイン同様に、WordPredssのプラグイン追加で検索してインストールと有効化をします。
インストールし終わったらまずはPageSpeed Insightsにてサイトの計測+問題点探しをします。
計測後に下方へスクロールしていくと「改善できる項目」という欄があり、その少し下にある▽を押せば読み込みを遅らせている原因(スクリプト)のURLが表示されます。
そのURLを一旦コピーしておきましょう。
そしてWordPressサイドメニューにある設定からFlying Scriptsを選択し、Include Keywordsの隣にある空白スペースへ貼り付けるだけというカンタンな作業です。
原因となっているスクリプトを全てコピー&ペーストしたら保存(英語表記の場合はSave Changes)しておきます。
最後に
当ブログと似たような状況の中で設定を行っても、色々と問題が発生するケースもあります。
その際に元に戻すためにもバックアップを取る事を強く推奨します。
もしそのまま行う場合は十分注意しながら自己責任で実施するようにしてください。
高速化対策をして読者ファーストとなるサイト作りを目指していきましょう!

















コメント